Since we started to use VSCode for AL development, I hear discussions that writing UI texts like ToolTips etc. should be done by someone else than developer. And I must agree. We - developers - are lazy kind and writing text is not our popular game. We are able to write some generic text, mostly automagically generated by different tools we are using to write code, but such a text is mostly equal to 0 Shannons (no, I am not talking about @Shannon Mullins). But how to solve this?

Ask Microsoft to solve it
On many occasions was this subject mentioned and discussed with Microsoft product group. I am sure that they are aware of this, but the list of To-Do is too long and nobody knows where in the list is this to solve. And I understand that, because there are things which are more important. But may be, once we will get something which will solve that.
Do you know the “Blend for Visual Studio”? It is tool for designers to create the design of the app, without solving the code behind. Visual Studio is used for writing the code, and let the design be done in the Blend. Of course, we do not need such a huge tool.
Another example how these things are solved in other applications are the “placeholders” (X++ in Dynamics 365 AX was using this if I remember correctly and I assume that the successors are still using it). Developer just use some kind of code instead text and the text is assigned to the code somewhere outside the code. But it is much harder to understand the code, when you see only something like Message("@SYS654433").
Use what we have
But today I had discussion with my colleague Martin, and we were thinking how to put our consultants in charge of the content of our ToolTips etc. Of course, one way was to give them access to the code and let them overwrite the texts in the code. And I do not like it (of course, they will need e.g. to have license for Azure DevOps to be able to work with the repos etc.). But then I realized, that there is already one way, which our consultants are using to manage the texts - translations. They have possibility to do the translations to different languages as needed, because the XLIFF files for our apps are available and could be updated and then developers can incorporate the translations into new versions of the apps. It means, we already have everything what we need.
How?
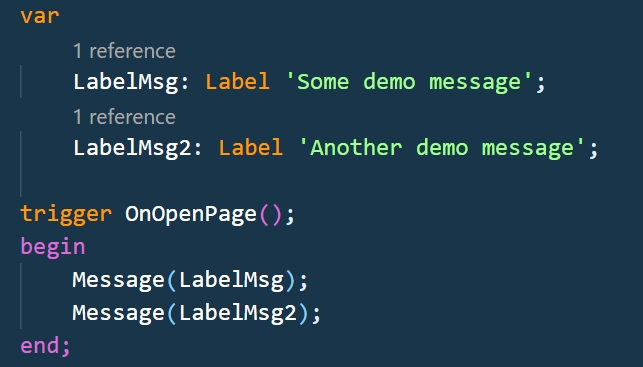
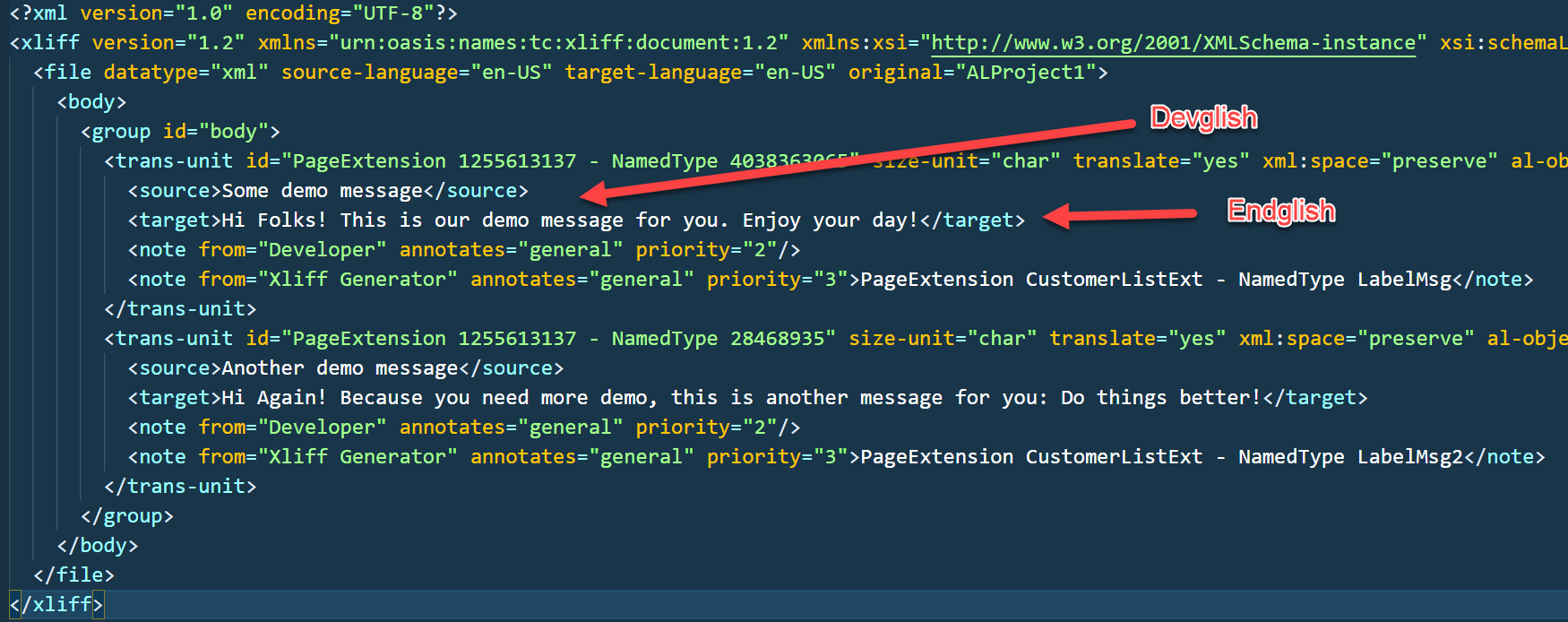
Just create new translation file for en-us language (there are multiple vscode extensions which could help you with the xliff files management - e.g. XLIFF Sync or NAB AL Tool) and do the ENU to ENU translation. This time it will not be about translating the text as it is to different language, but rather create new, better text describing all what end-user needs to see. In this way, developers could put “placeholders” into the code, e.g. just simple description what is going on, which text it is etc. (like “Tooltip for field My New Shiny Value”) or just use the generic values as you are used to. No problem. And then, let the consultants translate these “technical” texts into the real helpful end-user-centric texts. I am sure, that you already have processes which covers translation of your apps. And if something will not be “translated”, users will see the standard text from developers. And consultant could search for this text in the en-us translation file and change it as needed, you do not need to fix that in code (if it is not issue of fact etc.). Just update the translations, publish new app version and you are done!
Conclusion
I see as best practice to have en-us XLIFF file in each app to solve this translation from “Devglish” (Developer’s English) to “Endglish” (End-user English). Let developers write the text in code in Devglish, and let consultants add the Shannons to the texts to transfer information to the Users and create the new Endglish layer.

Downside
There is one downside of this: your translation sources for other languages will be based on the Devglish version, not the Endglish version of the EN texts. But it is solvable and we will see, if some vscode extension will add functionality allowing to update the translation files from .en-US. version instead .g. version of the xliff. It means having the update chain changed from
P.S.: Do not put the Endglish translations into the .g. file directly, they will be lost when you compile the app, because .g. file is generated file, it is not source file. This is why it should not be part of the source code repository (add it into .gitignore file).
Feedback
If you have anything to add, comment or you want to share your way of solving these things, do not hesitate and put your comments here! I am looking forward the feedback and I am open to discuss this!
Thanks!





Comments